chrome.fileBrowserHandler
| Description: |
Use the chrome.fileBrowserHandler API to extend the Chrome OS file browser. For example, you can use this API to enable users to upload files to your website.
|
| Availability: |
Since Chrome 35.
|
| Permissions: |
"fileBrowserHandler"
|
Important: This API works only on Chrome OS.
The Chrome OS file browser comes up when the user either presses Alt+Shift+M or connects an external storage device, such as an SD card, USB key, external drive, or digital camera. Besides showing the files on external devices, the file browser can also display files that the user has previously saved to the system.
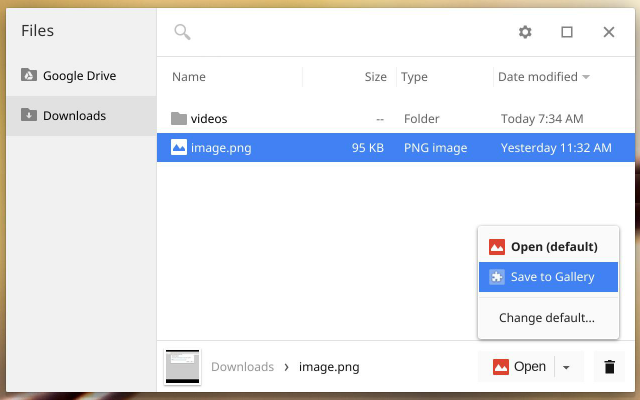
When the user selects one or more files, the file browser adds buttons representing the valid handlers for those files. For example, in the following screenshot, selecting a file with a ".jpg" suffix results in an "Upload to Picasa" button that the user can click.

Manifest
You must declare the "fileBrowserHandler" permission in the extension manifest, and you must use the "file_browser_handlers" field to register the extension as a handler of at least one file type. You should also provide a 16x16 icon to be displayed on the button. For example:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": { "16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png" },
...
}
Note: You can specify locale-specific strings for the value of "default_title". See Internationalization (i18n) for details.
Implementing a file browser handler
To use this API,
you must implement a function that handles the onExecute event
of chrome.fileBrowserHandler.
Your function will be called whenever the user clicks the button
that represents your file browser handler.
In your function, use the HTML5
FileSystem API
to get access to the file contents.
Here is an example:
chrome.fileBrowserHandler.onExecute.addListener(function(id, details) {
if (id == 'upload') {
var fileEntries = details.entries;
for (var i = 0, entry; entry = fileEntries[i]; ++i) {
entry.file(function(file) {
// send file somewhere
});
}
}
});
Your event handler is passed two arguments:
- id
- The "id" value from the manifest file.
If your extension implements multiple handlers,
you can check the
idvalue to see which handler has been triggered. - details
- An object describing the event.
You can get the file or files that the user has selected
from the
entriesfield of this object, which is an array of FileSystemEntryobjects.
Summary
| Types | |
|---|---|
| FileHandlerExecuteEventDetails | |
| Methods | |
selectFile −
chrome.fileBrowserHandler.selectFile(object selectionParams, function callback)
| |
| Events | |
| onExecute | |
Types
FileHandlerExecuteEventDetails
| properties | ||
|---|---|---|
| array of any | entries |
Array of Entry instances representing files that are targets of this action (selected in ChromeOS file browser). |
| integer | (optional) tab_id |
The ID of the tab that raised this event. Tab IDs are unique within a browser session. |
Methods
selectFile
chrome.fileBrowserHandler.selectFile(object selectionParams, function callback)
Prompts user to select file path under which file should be saved. When the file is selected, file access permission required to use the file (read, write and create) are granted to the caller. The file will not actually get created during the function call, so function caller must ensure its existence before using it. The function has to be invoked with a user gesture.
| Parameters | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| object | selectionParams |
Parameters that will be used while selecting the file.
|
|||||||||
| function | callback |
Function called upon completion. The callback parameter should be a function that looks like this: function(object result) {...};
|
|||||||||
Events
onExecute
Fired when file system action is executed from ChromeOS file browser.
addListener
chrome.fileBrowserHandler.onExecute.addListener(function callback)
| Parameters | ||||||||
|---|---|---|---|---|---|---|---|---|
| function | callback |
The callback parameter should be a function that looks like this: function(string id, FileHandlerExecuteEventDetails details) {...};
|
||||||
