chrome.devtools.panels
| Description: |
Use the chrome.devtools.panels API to integrate your extension into Developer Tools window UI: create your own panels, access existing panels, and add sidebars.
|
| Availability: |
Since Chrome 35.
|
See DevTools APIs summary for general introduction to using Developer Tools APIs.
Overview
Each extension panel and sidebar is displayed as a separate HTML page. All
extension pages displayed in the Developer Tools window have access to all
modules in chrome.devtools API, as well as to
chrome.extension API. Other extension APIs are not
available to the pages within Developer Tools window, but you may invoke them
by sending a request to the background page of your extension, similarly to how
it's done in the content scripts.
You can use the devtools.panels.setOpenResourceHandler
method to install a
callback function that handles user requests to open a resource (typically,
a click on a resource link in the Developer Tools window). At most one of the
installed handlers gets called; users can specify (using the Developer Tools
Settings dialog) either the default behavior or an extension to handle resource
open requests. If an extension calls setOpenResourceHandler()
multiple times, only the last handler is retained.
Examples
The following code adds a panel contained in Panel.html,
represented by FontPicker.png on the Developer Tools toolbar
and labeled as Font Picker:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html"
function(panel) { ... });
The following code adds a sidebar pane contained in
Sidebar.html and titled Font Properties to the Elements
panel, then sets its height to 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
});
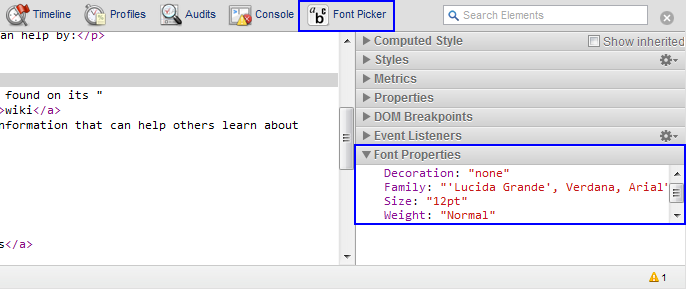
This screenshot demonstrates the effect the above examples would have on
Developer Tools window:

You can find examples that use this API in Samples.
Summary
| Types | |
|---|---|
| ElementsPanel | |
| SourcesPanel | |
| ExtensionPanel | |
| ExtensionSidebarPane | |
| Button | |
| Properties | |
| elements | |
| sources | |
| themeName | |
| Methods | |
create −
chrome.devtools.panels.create(string title, string iconPath, string pagePath, function callback)
| |
setOpenResourceHandler −
chrome.devtools.panels.setOpenResourceHandler(function callback)
| |
openResource −
chrome.devtools.panels.openResource(string url, integer lineNumber, function callback)
| |
Types
ElementsPanel
| methods | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
createSidebarPane
ElementsPanel.createSidebarPane(string title, function callback)
Creates a pane within panel's sidebar.
| ||||||||||||
| events | ||||||||||||
addListener
onSelectionChanged.addListener(function callback)
| ||||||||||||
SourcesPanel
Since Chrome 41.
| methods | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
createSidebarPane
SourcesPanel.createSidebarPane(string title, function callback)
Creates a pane within panel's sidebar.
| ||||||||||||
| events | ||||||||||||
addListener
onSelectionChanged.addListener(function callback)
| ||||||||||||
ExtensionPanel
| methods | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
createStatusBarButton
Button
ExtensionPanel.createStatusBarButton(string iconPath, string tooltipText, boolean disabled)
Appends a button to the status bar of the panel.
| ||||||||||||
| events | ||||||||||||
addListener
onSearch.addListener(function callback)
| ||||||||||||
addListener
onShown.addListener(function callback)
| ||||||||||||
addListener
onHidden.addListener(function callback)
| ||||||||||||
ExtensionSidebarPane
| methods | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
setHeight
ExtensionSidebarPane.setHeight(string height)
Sets the height of the sidebar.
| ||||||||||||
setExpression
ExtensionSidebarPane.setExpression(string expression, string rootTitle, function callback)
Sets an expression that is evaluated within the inspected page. The result is displayed in the sidebar pane.
| ||||||||||||
setObject
ExtensionSidebarPane.setObject(string jsonObject, string rootTitle, function callback)
Sets a JSON-compliant object to be displayed in the sidebar pane.
| ||||||||||||
setPage
ExtensionSidebarPane.setPage(string path)
Sets an HTML page to be displayed in the sidebar pane.
| ||||||||||||
| events | ||||||||||||
addListener
onShown.addListener(function callback)
| ||||||||||||
addListener
onHidden.addListener(function callback)
| ||||||||||||
Button
| methods | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
update
Button.update(string iconPath, string tooltipText, boolean disabled)
Updates the attributes of the button. If some of the arguments are omitted or
| ||||||||||||
| events | ||||||||||||
addListener
onClicked.addListener(function callback)
| ||||||||||||
Properties
| ElementsPanel | chrome.devtools.panels.elements |
Elements panel. |
| SourcesPanel | chrome.devtools.panels.sources |
Since Chrome 38. Sources panel. |
| string | chrome.devtools.panels.themeName |
Since Chrome 59. The name of the color theme set in user's DevTools settings. Possible values:default (the default) and dark.
|
Methods
create
chrome.devtools.panels.create(string title, string iconPath, string pagePath, function callback)
Creates an extension panel.
| Parameters | |||||
|---|---|---|---|---|---|
| string | title |
Title that is displayed next to the extension icon in the Developer Tools toolbar. |
|||
| string | iconPath |
Path of the panel's icon relative to the extension directory. |
|||
| string | pagePath |
Path of the panel's HTML page relative to the extension directory. |
|||
| function | (optional) callback |
A function that is called when the panel is created. If you specify the callback parameter, it should be a function that looks like this: function( ExtensionPanel panel) {...};
|
|||
setOpenResourceHandler
chrome.devtools.panels.setOpenResourceHandler(function callback)
Specifies the function to be called when the user clicks a resource link in the Developer Tools window. To unset the handler, either call the method with no parameters or pass null as the parameter.
| Parameters | |||||
|---|---|---|---|---|---|
| function | (optional) callback |
A function that is called when the user clicks on a valid resource link in Developer Tools window. Note that if the user clicks an invalid URL or an XHR, this function is not called. If you specify the callback parameter, it should be a function that looks like this: function( devtools.inspectedWindow.Resource resource) {...};
|
|||
openResource
chrome.devtools.panels.openResource(string url, integer lineNumber, function callback)
Since Chrome 38.
Requests DevTools to open a URL in a Developer Tools panel.
| Parameters | ||
|---|---|---|
| string | url |
The URL of the resource to open. |
| integer | lineNumber |
Specifies the line number to scroll to when the resource is loaded. |
| function | (optional) callback |
A function that is called when the resource has been successfully loaded. If you specify the callback parameter, it should be a function that looks like this: function() {...};
|
