Rich Notifications
Platform difference: In Chrome version 59, notifications appear differently for Mac OS X users. Instead of Chrome's own notifications, users see native Mac OS X notifications. Learn more in this article.
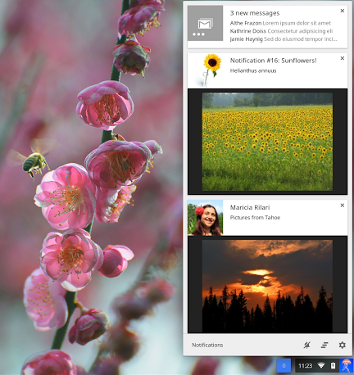
The rich notifications API lets you create notifications using templates and show these notifications to users in the user's system tray:

How they look
Rich notifications come in four different flavors: basic, image, list, and progress. All notifications include a title, message, small icon displayed to the left of the notification message, and a contextMessage field, which is displayed as a 3rd text field in a lighter color font.
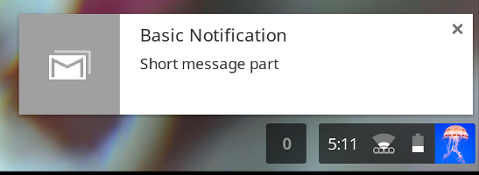
A basic image:

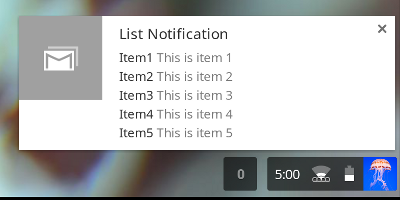
List notifications display any number of list items:

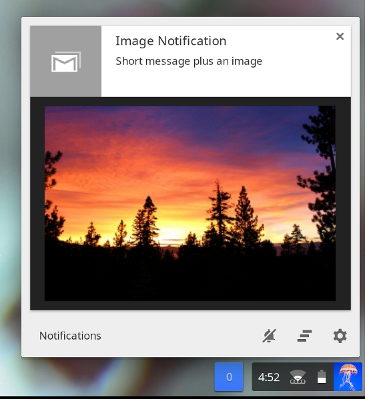
Image notifications include an image preview:


How they behave
On Chrome OS, notifications show up in a user's system tray, and stay in the system tray until the user dismisses them. The system tray keeps a count of all new notifications. Once a users sees the notifications in the system tray, the count is reset to zero.
Notifications can be assigned a priority between -2 to 2. Priorities < 0 are shown in the ChromeOS notification center, and produce an error on other platforms. Priority 0 is the default priority. Priorities > 0 are shown for increasing duration and more high priority notifications can be displayed in the system tray.
Platform difference: The priority does not
affect the order of notifications in Chrome version 59+ on Mac OS X.
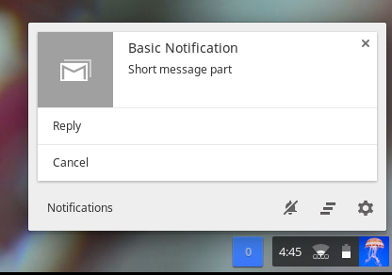
In addition to displaying information, all notification types can include up to two action items. When users click on an action item, your app can respond with the appropriate action. For example, when the user clicks on "Reply", the email app opens and the user can complete the reply:

How to develop them
To use this API,
call the notifications.create method,
passing in the notification details
via the options parameter:
chrome.notifications.create(id, options, creationCallback);
The notifications.NotificationOptions must include a notifications.TemplateType, which defines available notification details and how those details are displayed.
Consider integrating with GCM!
Keep your users informed all the time,
even when your app isn't opened.
The gcm-notifications sample
shows a simple integration between GCM and Rich Notifications API.
Create basic notification
All template types
(basic, image, list and progress)
must include a notification title and message,
as well as an iconUrl, which is a link to a small icon that
is displayed to the left of the notification message.
Here's an example of a basic template:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
Create image notification
The image
template type also includes an imageUrl, which is a link to
an image that is previewed within the notification:
Platform difference: Images will not be display to users using Chrome version 59+ on Mac OS X.
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
In Chrome Apps, due to a strict Content Security Policy these URLs must point to a local resource or use a blob or data URL. Use a 3:2 ratio for your image; otherwise a black border frames the image.
Create list notification
The list template displays items
in a list format:
Platform difference: Only the first list item is displayed to users in Chrome version 59+ on Mac OS X.
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}
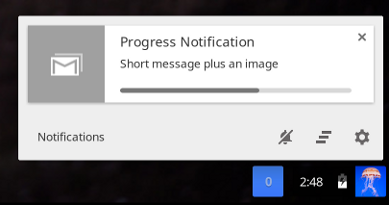
Create progress notification
The progress template displays a progress bar where current
progress ranges from 0 to 100:
Platform difference: In Chrome version 59+ on Mac OS X, the progress bar displays as a percentage value in the title of the notification instead of displaying a progress bar.
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
Listening for and responding to events
All notifications can include event listeners and event handlers that respond to user actions (see chrome.events). For example, you can write an event handler to respond to an notifications.onButtonClicked event.
Event listener:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
Event handler:
function replyBtnClick {
//Write function to respond to user action.
}
Consider including event listeners and handlers within the event page, so that notifications can pop-up even when the app or extension isn't running.
